7. January 2018
Quickstart your D365/NAV Connect API usage: Use Azure Container Instances to go serverless and let ALRunner generate your client
You might have seen one of the presentations where Microsoft showed their idea of future NAV-based applications: It can be either a Connect App (just connects through a REST WebService API to D365/NAV), an Add-On App (adds functionality to D365/NAV through an extension) or an Embed App (deeply changes how D365/NAV works by embedding code, preferably also through an extension). While for the latter two the idea is pretty clear and to some degree matches what most partners have been doing for the last couple of years, I don’t know of too many current applications that would classify as Connect Apps. As Axians Infoma we do have some custom written mobile apps but they mainly complement our ISV solution1. Knowing how difficult it has been in the past to develop against NAV WebServices, I was kind of sceptical about Connect Apps and have to admit that I didn’t really get the latest improvements in that area for D365 / Tenerife / 2018 at Directions or TechDays, but then had the chance to watch an absolutely great session about the new “Connect API” by Peter Borring Sorensen and that really got me intrigued (go to aka.ms/getstartedwithapis to get a first introduction). He showed new features like bound actions and how easy it is in general to work with the new APIs.
That got me thinking how difficult it would be to have a “serverless” Connect API endpoint against which one could develop a Connect App. The obvious answer is D365 but getting a whole tenant just for that seems a bit oversized to me. And I personally don’t see the “Mac user in a Starbucks2” sometimes cited as new additional target developer to run his own Windows Server in Azure, even with how easy that has gotten. I had already gotten into Azure Container Instances for NAV on Docker (see here) and knew that this environment would allow a developer to run his own NAV Server instance without having to worry about the base infrastructure like Windows Servers. Just one click on “deploy” and everything works3. However you need two parts to make this really easy:
- You need to make a config change and execute an initalization action to get the Connect API to work. I’ve solved this with the help of two new features in the NAV Docker images and I’ll explain how.
- You need some way to connect to the API and work with it. While Peter Borring Sorrensen showed how you can very well use Postman for that purpose, I personally prefer the REST Client add-on for VS Code as it is lighter, faster and as it is file-based integrates very well in my other projects. To make it even easier, I’ve created an additional function in my ALRunner add-on for VS Code4 which allows you to get started very quickly.
How to get it up and running
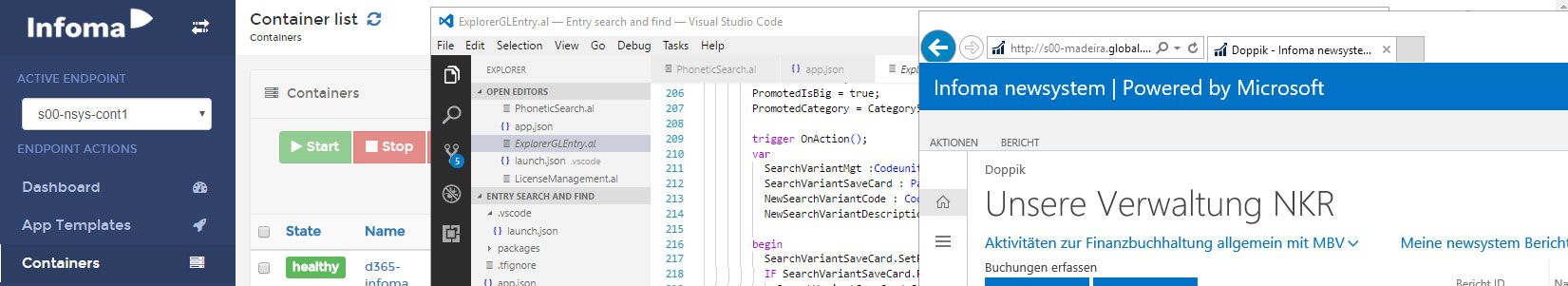
Open VS Code, install my extension and hit F1. Enter “alr az” and execute the commmand that comes up. It first asks you to select a folder where the results will be stored. After that you need to authorize against your Azure account, select some data and then wait for approx. 15-20 minutes as it needs to download and extract the rather big NAV image and then initialize the API. When it is done, you should get a message in VS Code which tells you that and also a sample.http file which you can then use to call the API. You should see small “Send request” links above each block in that file. Just click on them and a response window will appear on the right.
Have fun with that! If you just want to use it, this is the end of the topic as in the following part I’ll only explain some technial details how this is built. Just let me recap why I think this matters: With only a couple of clicks a developer completely new to the NAV world and with almost no special knowhow is able to create a NAV Server instance “somewhere” and develop a Connect App against the fantastic new API. There is almost no barrier for new developers and companies to start working on their D365-connected Apps with no technical knowhow about NAV at all and working just from VS Code, running on whatever platform and machine they happen to have5. Compare that to “install NAV, get a license, understand C/AL and C/SIDE and so on…”! Obviously this doesn’t fit for all use cases, but it definitely is a very nice way to develop for NAV / D365.
How the “API-enabled” Azure Container Instance works
Now for some more detail on how this works: Because of the necessary configuration changes and intialization this wasn’t 100% possible to automate asyly until recently. Therefore I’ve made two suggestions for additions to the NAV Docker images to Microsoft (see PR #121 an PR #125 if you want the details) and they were accepted after some improvements to my original code6. With the latest updates, they also appeared in the official images on docker hub.
What happens if you run the command in VS Code? An ARM template defines a Docker container on Azure with a so called env param to enable the API Services (customNavSettings="ApiServicesEnabled=true") and also tells it to download my script and extract it to the “my” folder which means it will be called during container startup (folders="c:\run\my=https://github.com/tfenster/nav-docker-samples/archive/initialize-api.zip\nav-docker-sample-initialize-api"). The script just runs the Codeunit which initializes the API Services but before it can do that, it needs to create and authorize the user running at that point in your container to do that. This also generates an html file with the username and password in plain text for easy access in case you forget them or let the script generate them for you, so you should really only use this for testing purposes! You can find the code here.
I’ll try to get this added to the official Azure Quickstart repo as well but as there are a lot of pull request this might or might not work and will definitely take time, so in the meantime if you are interested, you can grab the ARM template from my repo.
Update
I’ve moved the code to GitHub and therefore also changed the download URL to a .zip generated by GitHub (see here to find out how that works)
- an embed app and then some more…
- for me, it would be “Linux user at a beachfront resort”, but that probably is beside the point
- I know the Azure-VM-based demo and devpreview images are extremely close to this. I still very much like the idea of NOT having a VM running for this, but just my lightweight Container instance. On a side note: This is written just a couple of days into the Meltdown and Spectre mess and some already try to make it into an argument for serverless. That of course is nonsense. Yes, I don’t need to worry about a server infrastructure because someone else provides it for me. But no, this does not mean that there is no infrastructure at all and because of that my serverless solution will also be impacted by a CPU bug. The only difference might be, that I am not the one doing the fixing but afaik this also is true e.g. for Azure VMs.
- which makes the name for it really counter-intuitive as it now does something completely unrelated to running AL…
- I tested on my Linux NUC :)
- One more example of the amazing openness of Microsoft in general and the NAV team in my case. Thanks a lot for that, Freddy!